A szonifikációról
A szonifikáció a nemverbális hang használata numerikus, vizuális vagy egyéb csatornán megjelenő információ közvetítésére. Másik néven auditory display, vagyis hangzó ábrázolás néven is ismert, de találkozhatunk más értelemben az audifikáció vagy meghangosítás kifejezésekkel is. Mind a művészet, mind a kommunikáció és a pszichológia széleskörben használja. A témakörben bemutatott prezentációm (Kert-képzetek | Kép-szonifikáció a weben) során a weben is működő paraméterleképezéses megoldásaimat mutattam be. Ezek egyik nagyobb csoportja lineáris, másika pedig interaktív módon teszi lehetővé a felhasználó számára azt, hogy a betöltött kép vagy esetleg a kamerakép valamely részének pixel-adataihoz hangzó paramétereket (hangmagasság, hangszín, hossz stb.) rendelhessen.
A prezentáció előzménye a 2012-es Sounds of Pictures projekt, ami során 31 napon keresztül különféle technikákat és módszereket dolgoztam ki ebből a célból, zömmel a MaxMSP/Jitter környezetet ill. a Computer Vision könyvtárakat felhasználva. A jelenlegi terv ezen módszerek átületése webes környezetbe, melynek során csak részben tudom megoldani a korábbi, nem-webes megoldásait ill. a model based sonification (MBS) megközelítését, de egy esetleges későbbi kreatív kódolós csoport részeként szívesen vállalkoznék azokra is.
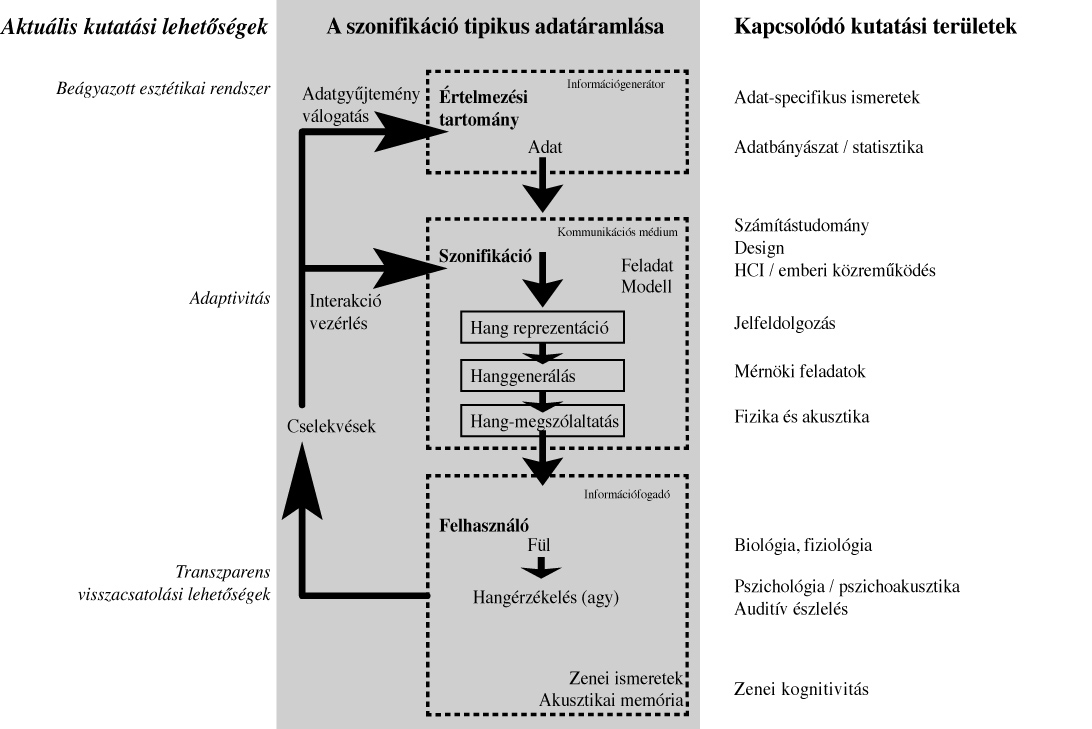
A meghangosítási folyamat elve a következő:

Az alábbiakban pár szót írok a különféle példákról, melyek mindegyike ki is próbálható a képekre / linkekre kattintva!
Lineáris megoldások
A lineáris megoldások praktikus okokból nem teszik lehetővé a kiolvasás sorrendjének változtatását, de a felhasználó befolyásolhatja annak sebességét, a bemeneti adatokat, a hang-megszólaltatás paramétereit stb. A linearitás itt nem egy kényszer, hanem egy kényelmi megoldás az interaktív feltérképezéssel szemben: a felhasználó több figyelmet fordíthat a kimeneti eredményekre és a visszacsatolás vezérlésére. A példáim közül az első kettő nem is igazán képi, abban az értelemben, hogy bemeneti adatai a felhasználó által beírt szövegek; viszont ezek hangzó megjelenítése már a betűk x/y koordinátái, mérete, tehát vizuális információk alapján történik. Mindkét Betűjáték a beírt szöveg betűihez rendel hangzó paramétereket, de az első nagyobb vezérlési lehetőséget enged a felhasználónak az egyes paraméterek vezérlésében, míg a másik önjáróbb e tekintetben.
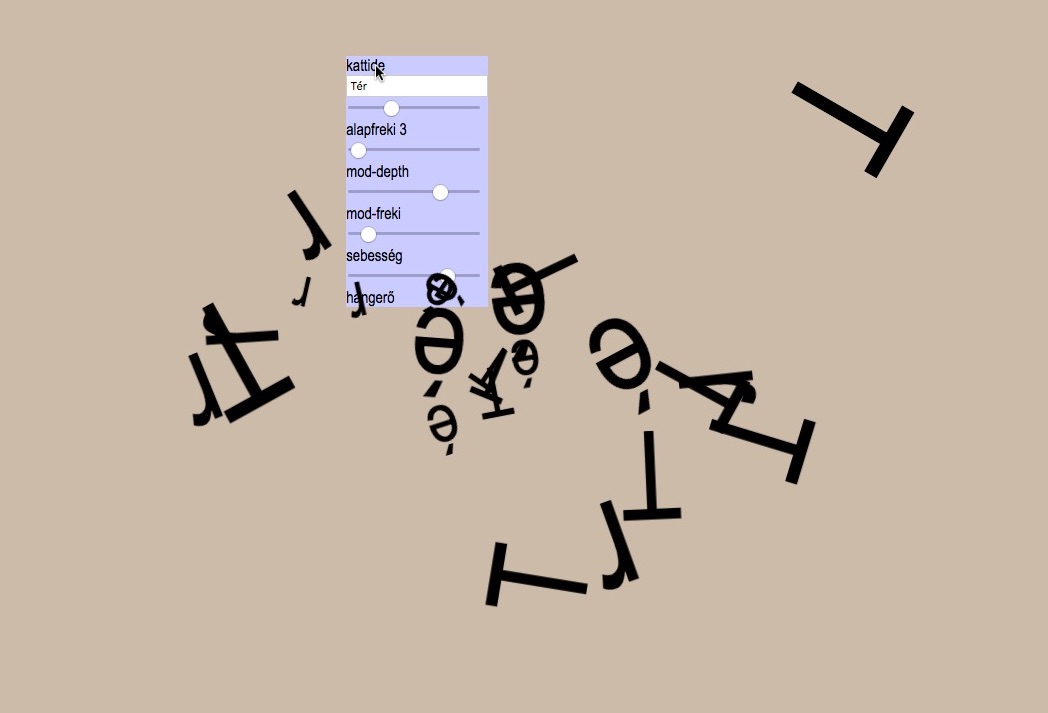
A Betűjáték 1:

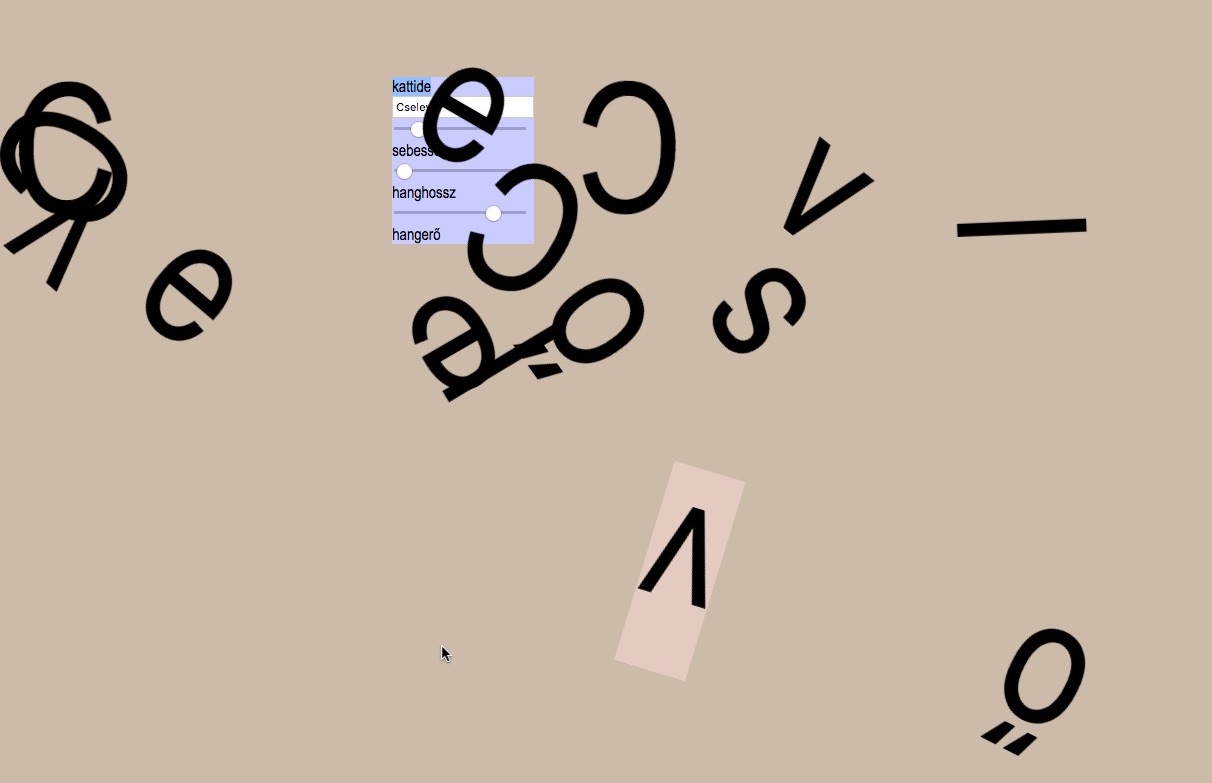
... és a Betűjáték 2:

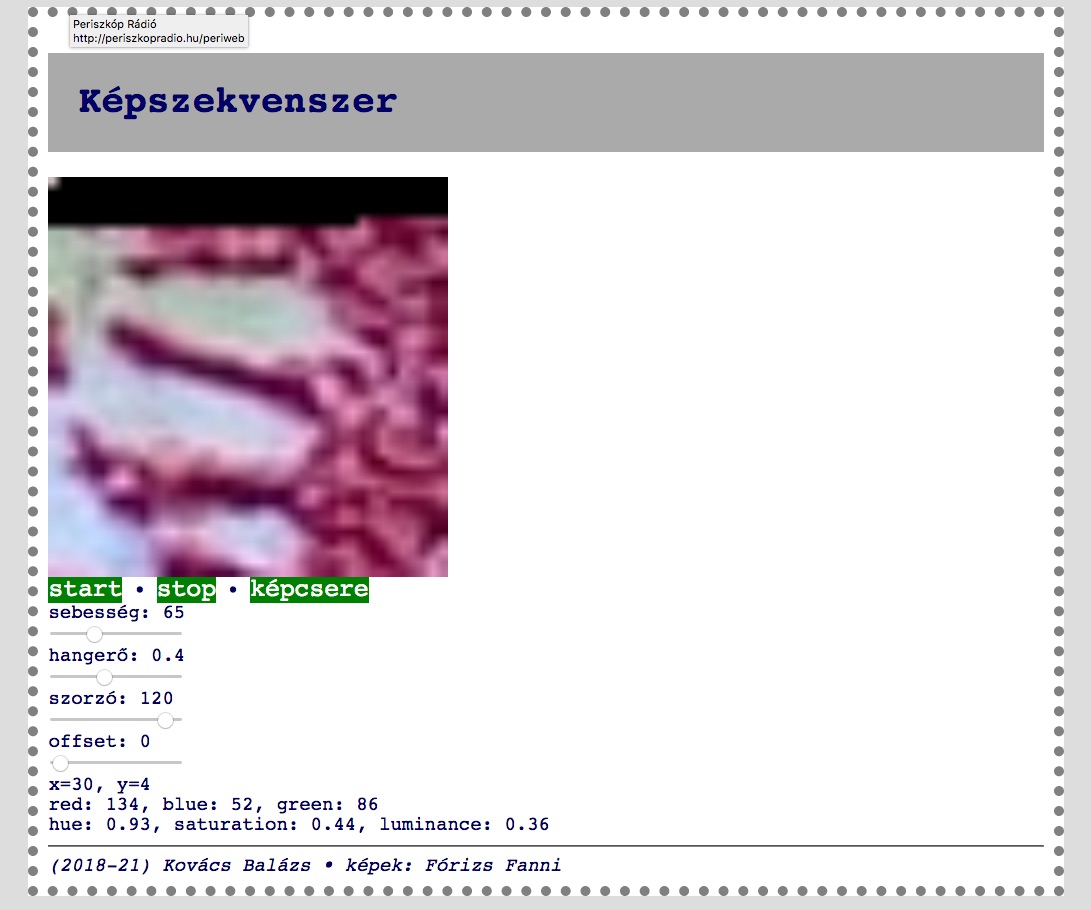
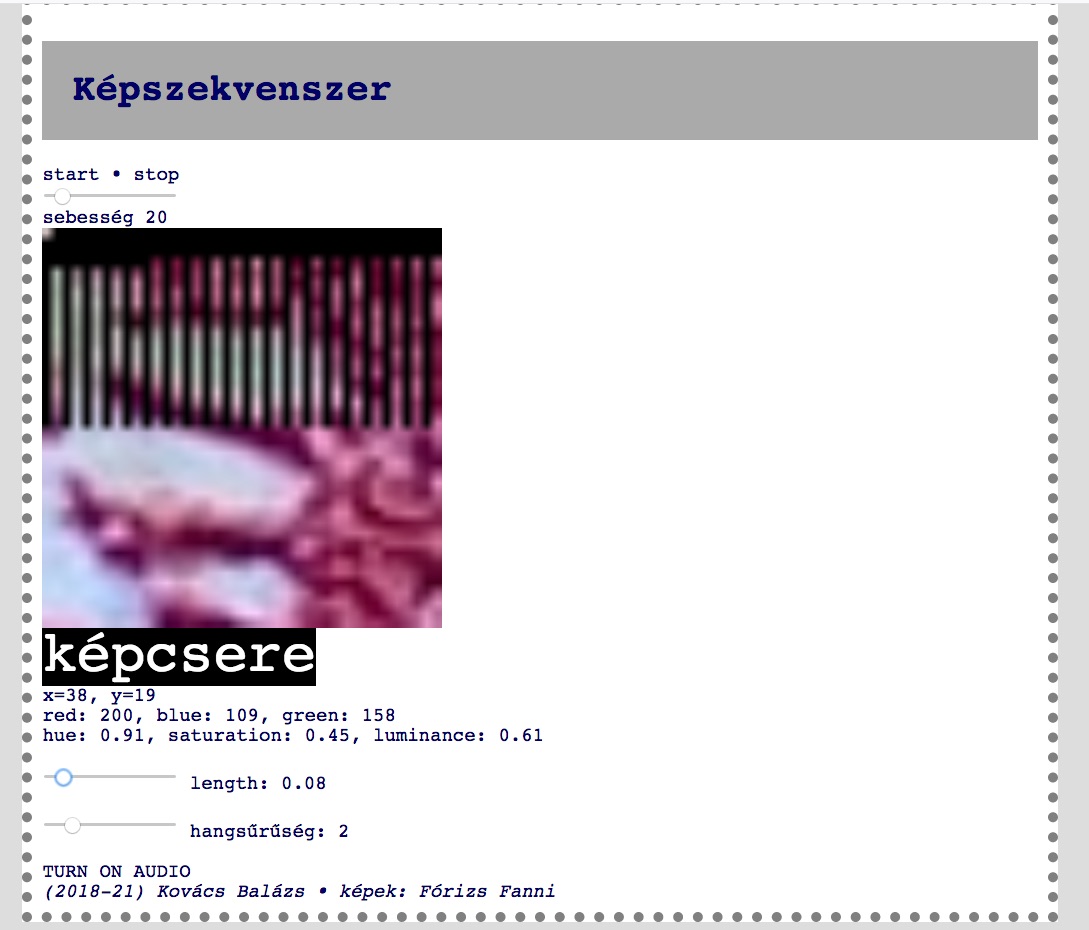
Szintén lineáris lejátszást de már képi adatokkal valósít meg az a két képszekvenszer, ami a betöltött képek apró darabjait követi végig az x/y koordináták mentén (raszter-szkennelés), és az így kapott pixel-információk (valamely színcsatorna vagy a színezet értékei) használja fel a megszólaltatás alapjául. Az első képszekvenszer ehhez zongora-hangmagasságokat használ, a második pedig színuszhullámokat.


Interaktív megoldások
Az információk sorrendjének lineáris visszaolvasása helyett a felhasználóra is lehet bízni ezen adatok feltérképezését (exploration) - ebben az esetben sokkal intuitívabb az eszközök használata, ugyanakkor viszont felhasználói aktivitást is igényel, ami bizonyos típusú figyelmet csökkent. Mindegyiket úgy alakítottam ki, hogy a meglévő képek helyett saját file-okat is fel lehet tölteni.
A Képlejátszató az egér/mutató pozícióját figyeli, és ha az a felhasznált kép felett jár, akkor az annak megfelelő képi információt adja vissza:

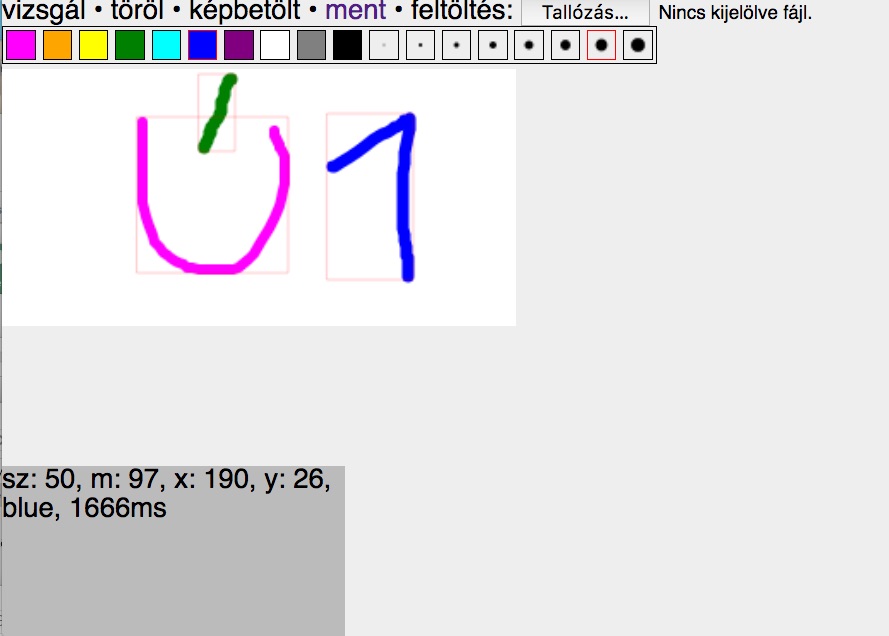
A Rajzolószekvenszer a felhasználó által kézirajzolt formákat elemzi, és az azokhoz társított adatokat szólaltatja meg olyan módon, hogy a különböző színekhez is más-más hangszíneket rendel. Szintén van lehetőség fotók betöltésére is. (Technikai információ: fel kell nagyítani az oldalt, hogy jobban látható legyen:)

A képi információk helyett ismét alfanumerikus értékeket és azok adatait használja fel a Smarniszonifikátor: a Smarni műhelyhez kialakított csomópont-alapú struktúra felkutatásával, mozgatásával lehet hangokat megszólaltatni. Az alábbi esetben a két műhelyelőadás kulcsszavait és kapcsolatait tartalmazó adatokkal lehet dolgozni:
Kapcsolódó prezentációs anyagok: https://ujegyetem.hu/szonifikacio/
Fejlesztési területek:
- több-jobb leképezési módszer kialakítása és megvalósítása
- Model Based Sonification megoldása
- webaudio-hibák megoldása
- webes lehetőségek (kooperáció, adat-áramlás, hipertextuaitás) és a kapcsolódó, főleg vizuális fejlesztések (WebGL) kihasználása
(elhangzott a Kert-képzetek | Kép-szonifikáció a weben műhelyelőadáson)